FEED THE CHILDREN | WEBSITE AUDIT AND REDESIGN | CLIENT PROJECT
How can we redesign the Feed the Children website so that visitors will be more inclined to donate and get involved with the organization?
Overview
Feed the Children was established over 40 years ago, and is one of the leading anti-hunger organizations in the world. Based in the US, but also providing their services to countries in Asia, Africa and Latin America, Feed the Children aims to raise awareness about childhood hunger and put an end to it by connecting donors, partners, experts, volunteers, leaders, and communities.
What we did
While Feed the Children is a well-established nonprofit, they struggle to convert their name recognition into donations. In order to help understand why this discrepancy exists, as well as how to improve it, we focused our research on three key objectives:
Develop personas based on a deep understanding of Feed the Children's donors and potential donors.
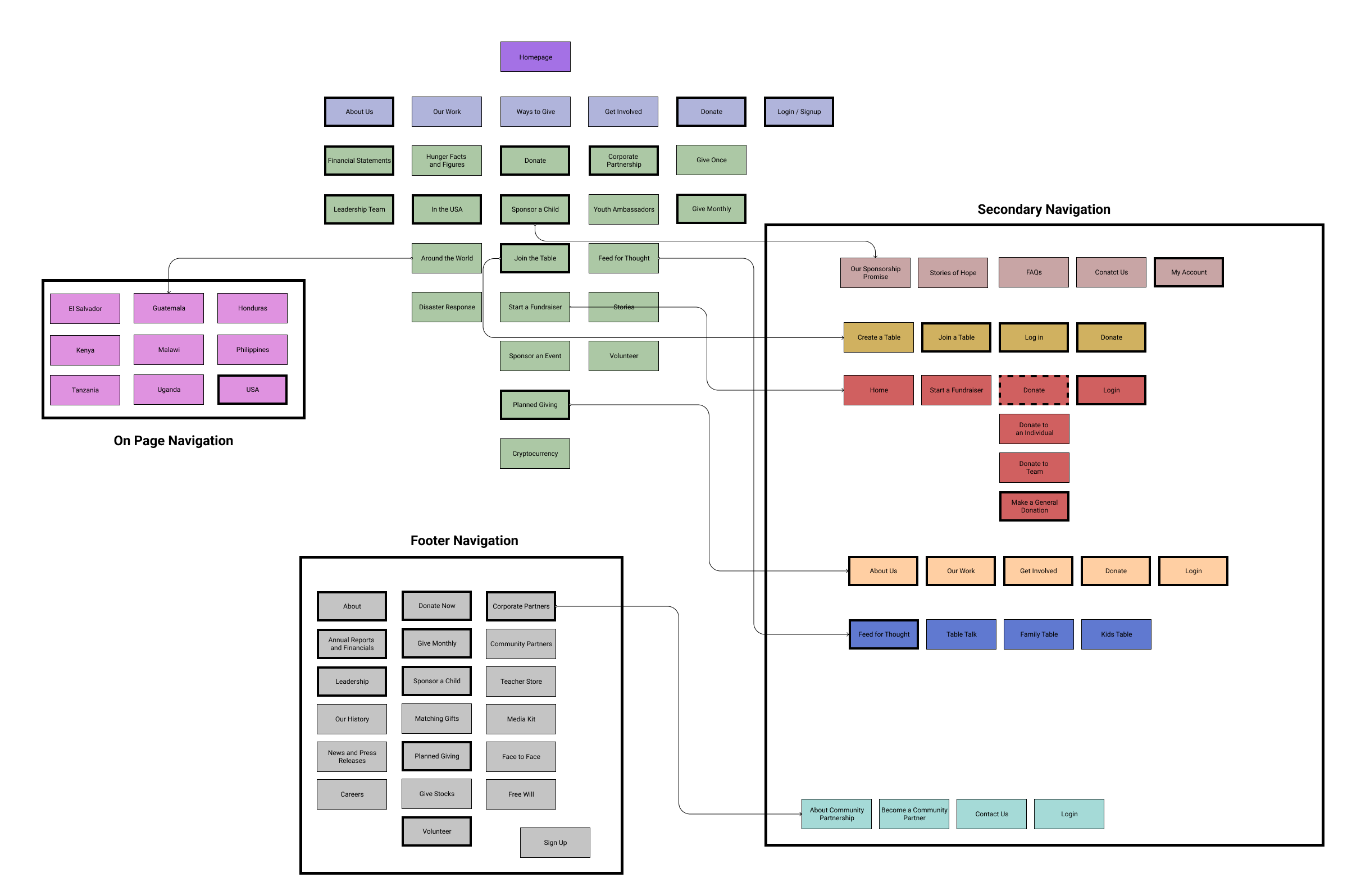
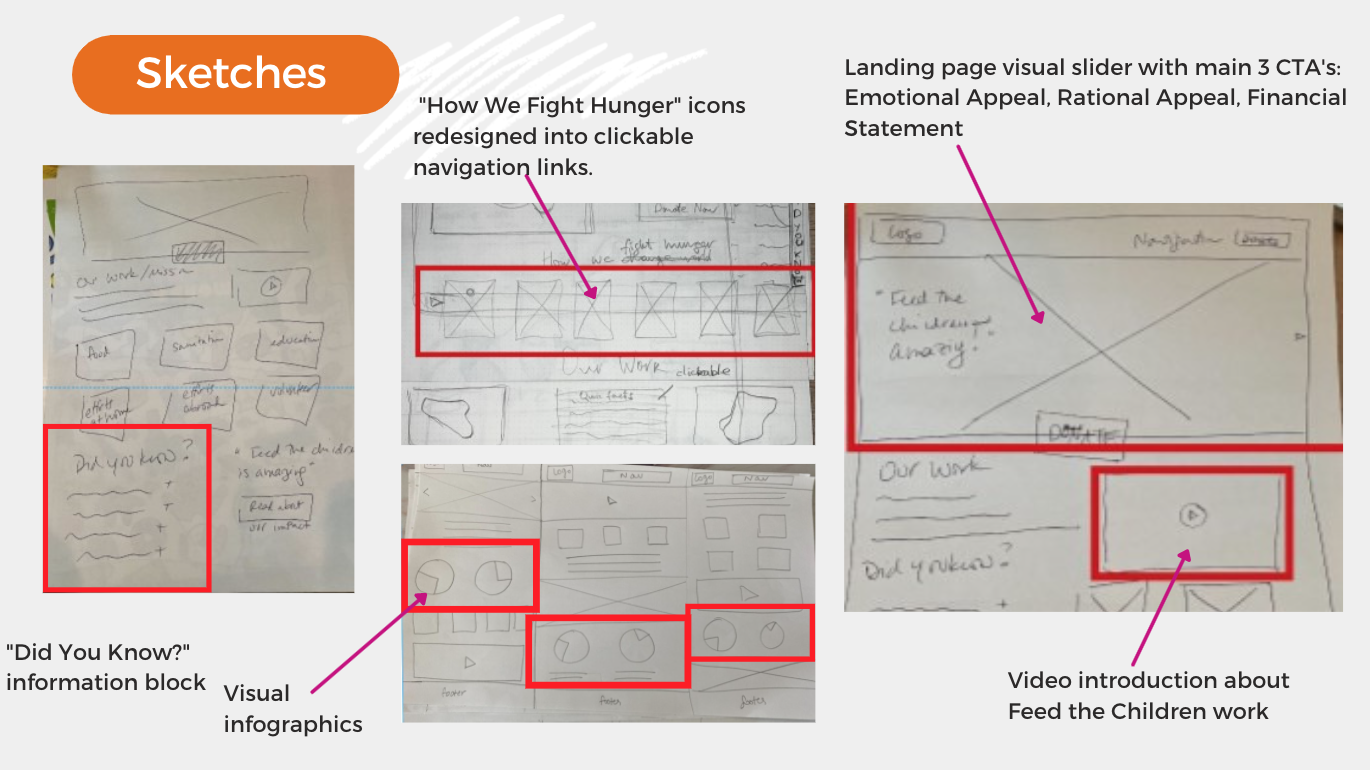
Propose a redesign of the website experience based on these personas.
Propose ways to increase engagement and donations to Feed the Children’s cause.